遇到问题
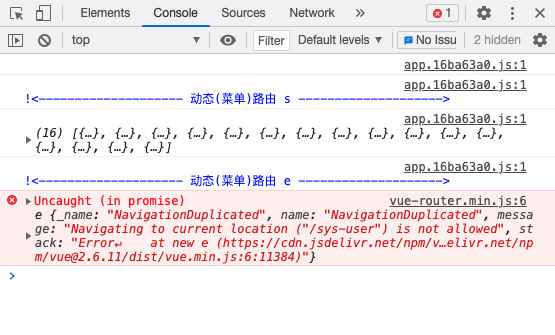
在升级了Vue-Router版本到到3.1.0及以上之后,多次点击同一个路由控制台会报Uncaught(in promise)的问题
解决方式
在router/index.js文件中添加一段代码即可:
// 解决重复点击路由报错的BUG
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch((err) => err)
}原因
vue-router的版本更新日志
v3.1.0版本里面新增功能:push和replace方法会返回一个promise, 你可能在控制台看到未捕获的异常
版权属于:。。。源
转载时须注明出处及本声明。
我的博客即将同步至腾讯云开发者社区,邀请大家一同入驻:
https://cloud.tencent.com/developer/support-plan?invite_code=2py75w7904qok